
What does it mean to make online or digital materials "Accessible" for students with various physical challenges? Let's find out!
Accessibility Standards
Companies (like CompuScholar) that provide online content are expected to follow certain technical standards to help make their content available to all users. There are two main standards for accessibility:
- WCAG 2.X - Published by the W3C Web Accessibility Initiative
- Section 508 - Published by the US Government
Both sets of standards require essentially the same technical approaches to making online content user-friendly for individuals with challenges like low vision, fine motor control issues, or audio (hearing) difficulties. Click on the links above if you'd like to read more about these challenges and the technical solutions.
CompuScholar Support
 CompuScholar periodically undergoes a 3rd-party review to assess our online content and ensure compliance with WCAG and Section 508 standards. We've just completed a review in early 2024 so it's a great time to discuss our accessibility supports! Accessibility is a complex subject, but we can highlight some of the main types of challenges faced by some users.
CompuScholar periodically undergoes a 3rd-party review to assess our online content and ensure compliance with WCAG and Section 508 standards. We've just completed a review in early 2024 so it's a great time to discuss our accessibility supports! Accessibility is a complex subject, but we can highlight some of the main types of challenges faced by some users.
- Low Vision - Some users may be blind or have trouble distinguishing colors.
- Fine Motor Control - Some users may not be able to use a mouse or keyboard to interact with a system.
- Audio Difficulties - Some users may not be able to hear audio content.
Both WCAG 2.0 and Section 508 specify industry-standard approaches to help each type of user.
Supporting Vision Difficulties
Some users may not be able to read any text content or understand pictures and illustrations due to blindness or very limited vision. In that case, it's important to be able to "read aloud" any text-based content or have alternate descriptions for images and videos that can be read aloud.
CompuScholar's text-based content contains all of the meta-data necessary to support 3rd party screen readers like JAWS. This meta-data includes "alt" attributes on image elements, "aria" labels on controls, menus, and forms, and narratives for videos.
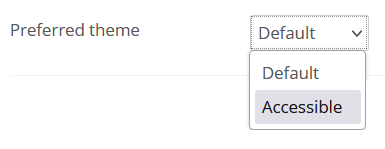
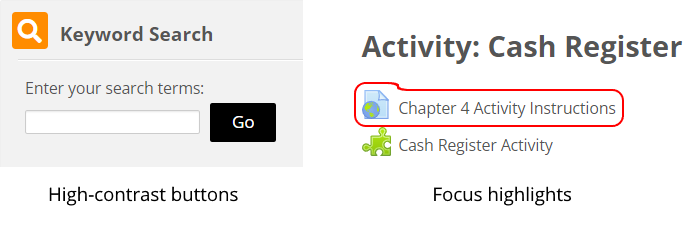
In other cases, users may not be able to distinguish between colors with insufficient contrast. In this case, it's important to use high-contrast color schemes so text on buttons can be easily read, etc. CompuScholar offers an "Accessible" theme that can be selected by editing your student or teacher profile.

With the "Accessible" theme selected, certain style changes take effect to ensure high-contrast colors on buttons, visual highlights around selected items on the page, and so forth.

Supporting Motor Difficulties
A physically impaired user may not be able to use a mouse and must rely on a keyboard - or vice versa. Typically, a UI is constructed with mouse users in mind (point-and-click), so we'll focus on ensuring keyboard users have equal access. That means you should be able to navigate your way through the system and access all features with common keyboard controls such as:
- Page up/Page Down - scroll through content
- Tab - select the next element in a reasonable sequence
- Enter - activate the current control with the focus (e.g. a button)
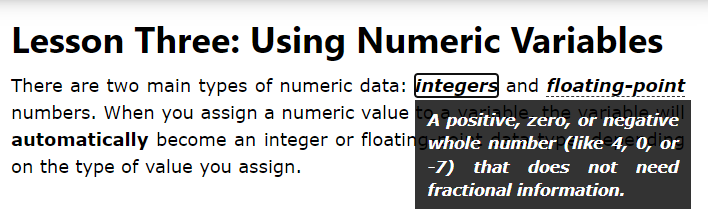
It's also important that the HTML element with the current focus is highlighted so you know what will happen when you press "Enter" to select the current control. In the example below, the user has tabbed onto the "integers" vocabulary word, so that word has a box highlight, and you know hitting "Enter" will display the pop-up definition for that word.

Supporting Hearing Difficulties
Audio content is usually limited to videos or (more rarely) sound clips. Those elements with audio content should have accompanying text-based narrations that can be read by users who can't hear the audio.
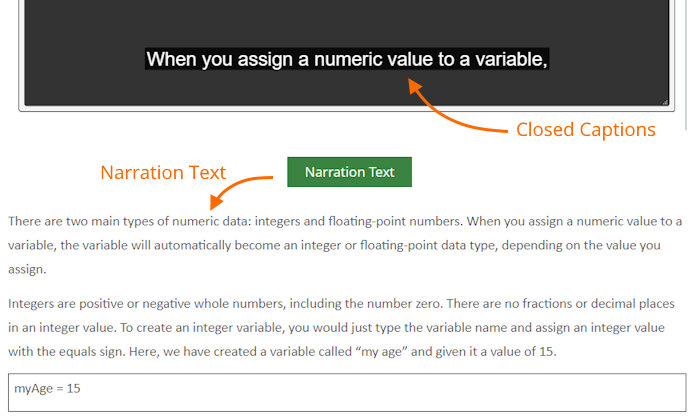
With CompuScholar's instructional videos, you have closed captions in both English and Spanish for typical support of hearing-impaired users. We have also added "Narration Text" buttons underneath each* video (*rollout may still be ongoing in some courses). Clicking this button will display the full narrative text, including any code snippets used in the demonstration.

For More Information
Check out our February 2024 Professional Development Webinar - "Accessibility of Online Curriculum" - for further details and a video walk-through of CompuScholar's supporting features. As always, please Contact Us if you have questions!