Available on Windows  or Mac
or Mac 
Recommended for Grades 6 - 12
The CompuScholar Web Design course teaches students how to create their own web pages using HTML and CSS.
Topics Covered
This course covers fundamental web design skills such as:
- Basic web site layout
- HTML5 symbols and elements
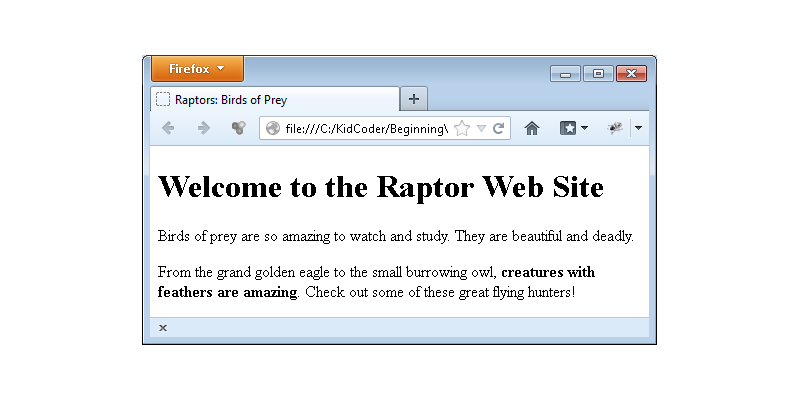
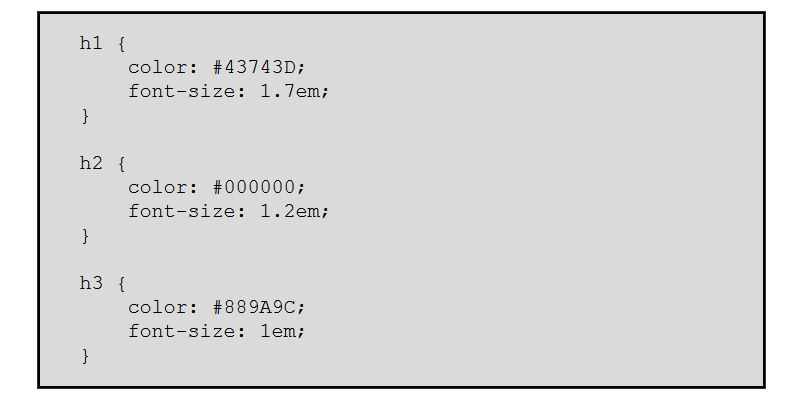
- Text styles
- Hyperlinks and navigation bars
- CSS effects, spacing and positioning
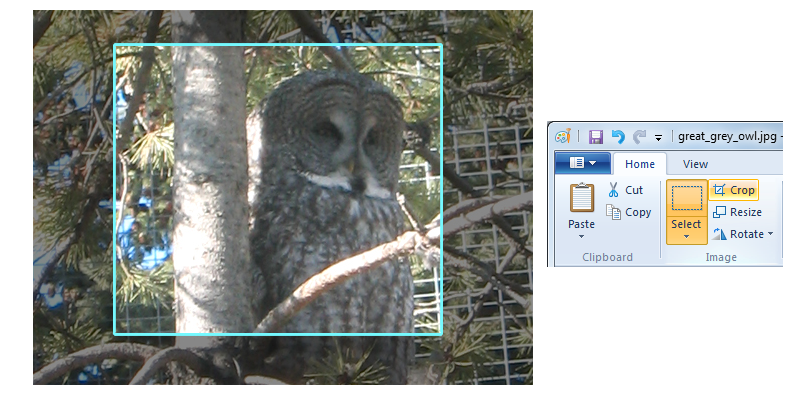
- Graphics and image editing
- Tables
- Page design principles
- Dynamic menus
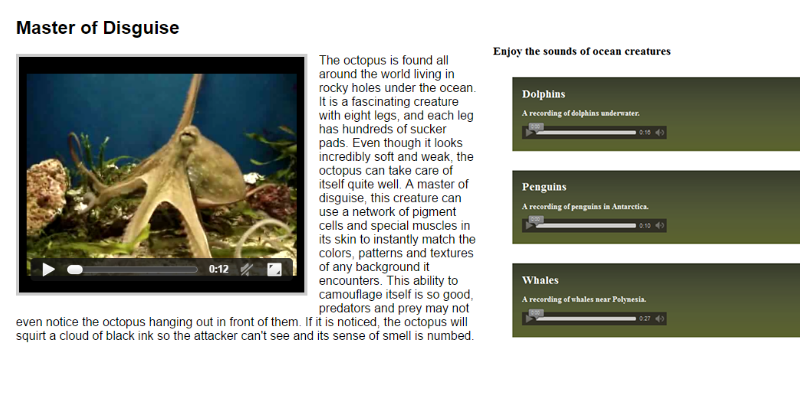
- Embedded audio and video
- JavaScript and jQuery
Click on the Course Syllabus tab to see a complete list of topics.
Student Work
All lesson quizzes and chapter tests are auto-graded by our system. Students will complete hands-on coding projects in every chapter, and these projects are teacher or parent-graded using our simple rubrics.
Students will build two fun, high-quality websites with professional features throughout the course. They will also have an opportunity to create their own unique projects at the end of each semester. Scroll through the images below to see a few examples of student work.
Please review our course syllabus, which contains the following information:
- Specific chapter and lesson topics
- Pacing guide, overall course length and exepected hours per week
Our Web Design course meets standards for introductory web design and HTML courses in a number of states. Please click on your state link below to view all alignments for your state.
If you don't see your state listed, please contact us to discuss your requirements!
Alabama - Visit our Alabama standards page
Arizona - Visit our Arizona standards page
Arkansas - Visit our Arkansas standards page
California - Visit our California standards page
Connecticut - Visit our Connecticut standards page
Florida - Visit our Florida standards page
Georgia - Visit our Georgia standards page
Hawaii - Visit our Hawaii standards page
Idaho - Visit our Idaho standards page
Illinois - Visit our Illinois standards page
Indiana - Visit our Indiana standards page
Iowa - Visit our Iowa standards page
Kentucky - Visit our Kentucky standards page
Louisiana - Visit our Louisiana standards page
Massachusetts - Visit our Massachusetts standards page
Mississippi - Visit our Mississippi standards page
Missouri - Visit our Missouri standards page
Maryland - Visit our Maryland standards page
Michigan - Visit our Michigan standards page
Minnesota - Visit our Minnesota standards page
Nevada - Visit our Nevada standards page
New Mexico - Visit our New Mexico standards page
New York - Visit our New York standards page
North Carolina - Visit our North Carolina standards page
Ohio - Visit our Ohio standards page
Oklahoma - Visit our Oklahoma standards page
Pennsylvania - Visit our Pennsylvania standards page
South Carolina - Visit our South Carolina standards page
Tennessee - Visit our Tennessee standards page
Texas - Visit our Texas standards page
Utah - Visit our Utah standards page
Virginia - Visit our Virginia standards page
Washington - Visit our Washington standards page
West Virginia - Visit our West Virginia standards page
Wisconsin - Visit our Wisconsin standards page
This course requires a computer with the Windows  or Mac
or Mac  operating systems and an Internet connection.
operating systems and an Internet connection.
To complete hands-on projects, in the first semester, students will use the Notepad or TextEdit apps built into the Windows and Mac operating systems. In the second semester, we encourage students to install the free Komodo Edit IDE. Complete installation instructions are included in the course.
For detailed hardware and software requirements, please see: